I have a self-hosted Jellyfin instance on my home network that I have wanted to use with my Hisense 55U7QF with Vidaa OS.
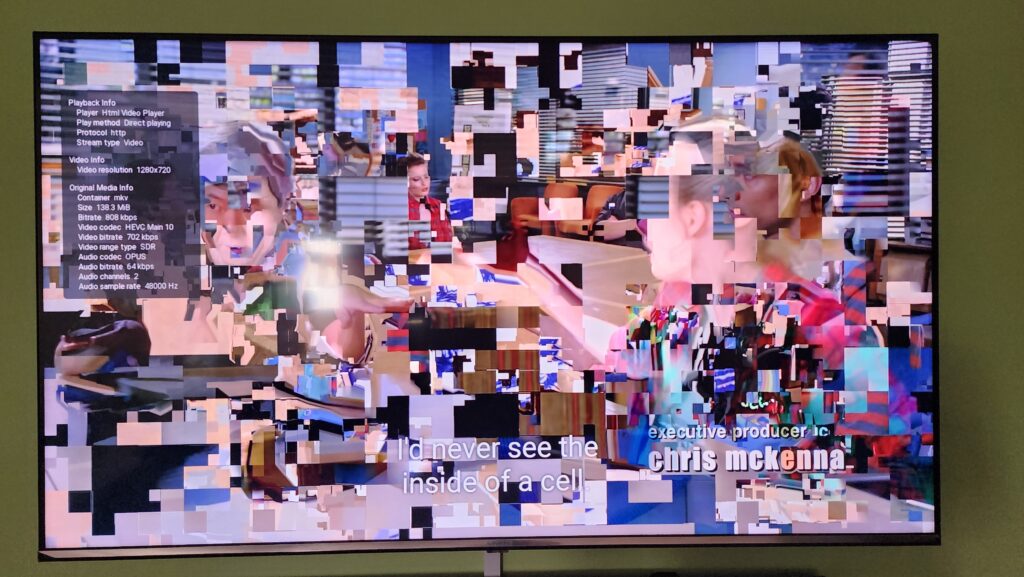
The DLNA playback on the Hisense TV is unstable as some videos will not play at all and others play with stutters and glitches. Accessing the Jellyfin web interface in the TV browser is not a good experience when navigating with TV remote. The TV browser reports HEVC support, the playback of HEVC content is glitchy. x264 content plays just fine.

Then I discovered you can add web apps in Hisense using the debug options and it properly supports Jellyfin web’s TV mode where the navigation is far superior. The HEVC playback remains a problem because Jellyfin does not allow you to force transcoding HEVC to x264 unless the playback bitrate is lower than the video bitrate. This makes the videos unwatchable.
In this blog post I will show you how to:
1. Add Jellyfin web to your Hisense TV as an app for easy navigation
2. Patch Jellyfin Web to disable MKV container and add HEVC to hlsInTs container for Remuxed HEVC playback.
My current setup has Jellyfin running in a Docker container using Docker compose on Debian. The Jellyfin image I am using is the LinuxServer.io Jellyfin Image.
Adding Jellyfin App
- Ensure your TV is connected to your home network
- Open Browser App
- Navigate to
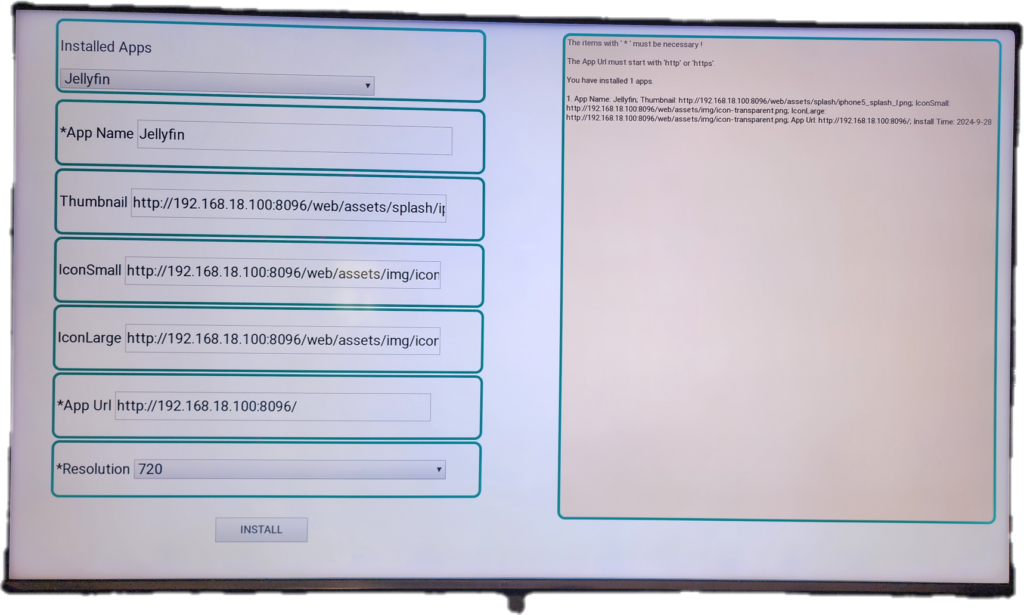
hisense://debug - Fill in the form as follows:
- App Name:
Jellyfin - Thumbnail:
http://<jellyfin_ip:port>/web/assets/splash/iphone5_splash_l.png - IconSmall:
http://<jellyfin_ip:port>/web/assets/img/icon-transparent.png - IconLarge:
http://<jellyfin_ip:port>/web/assets/img/icon-transparent.png - App Url:
http://<jellyfin_ip:port>/ - Resolution:
1080
- App Name:
- Click
Install

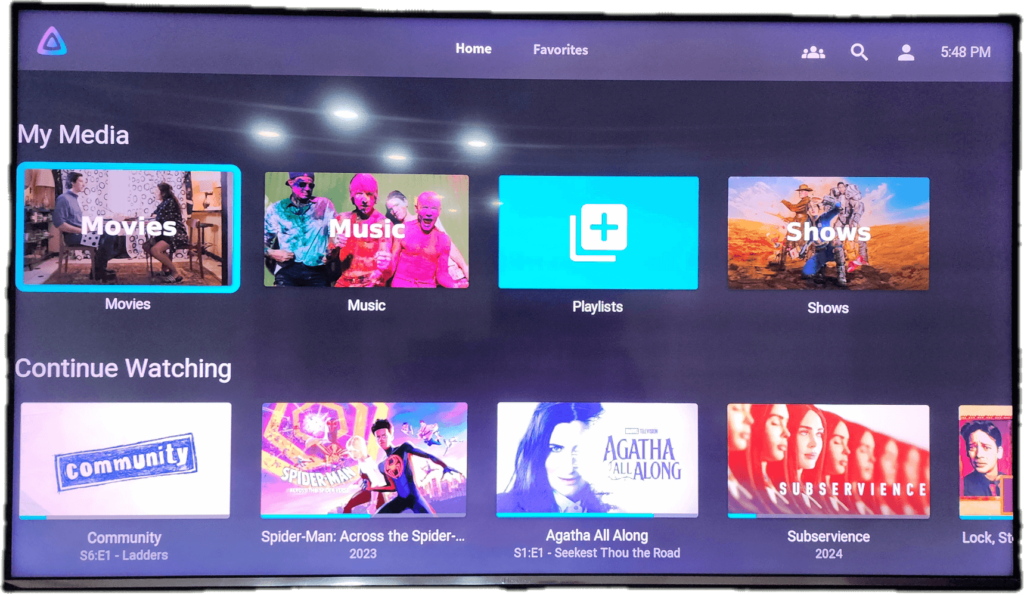
Congratulations, you now have Jellyfin working in your TV, alongside Netflix, AppleTV+ and other apps. If you only have x264 content on your server, you can stop here and enjoy Jellyfin on your Hisense Vidaa OS TV.
Patching Jellyfin for remuxed HEVC playback
For this part, we have to fetch the jellyfin-web source code, make a small change to ignore HEVC support reported by the TV and rebuild the web interface. For this part, you need Node.js installed.
git clone https://github.com/jellyfin/jellyfin-web.gitcd jellyfin-webnpm installnano src/scripts/browserDeviceProfile.js
You can use any text editor / IDE for making the edit- Edit the
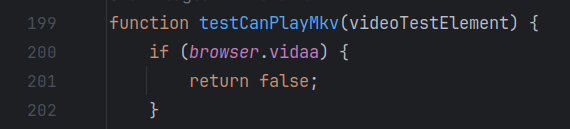
testCanPlayMkv(...)function and add the following condition:if (browser.vidaa) {
return false;
}
Save and close the file

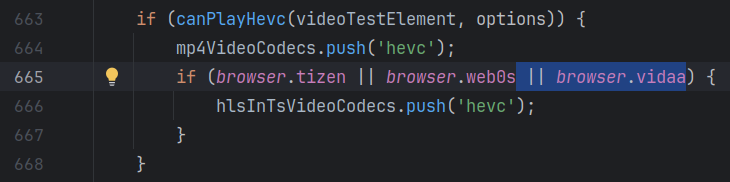
- Look for
hlsInTsVideoCodecs.push('hevc');around line 666 and update the if statement to includebrowser.vidaa

npm run build:productionto get a dist/ folder containing updated code.
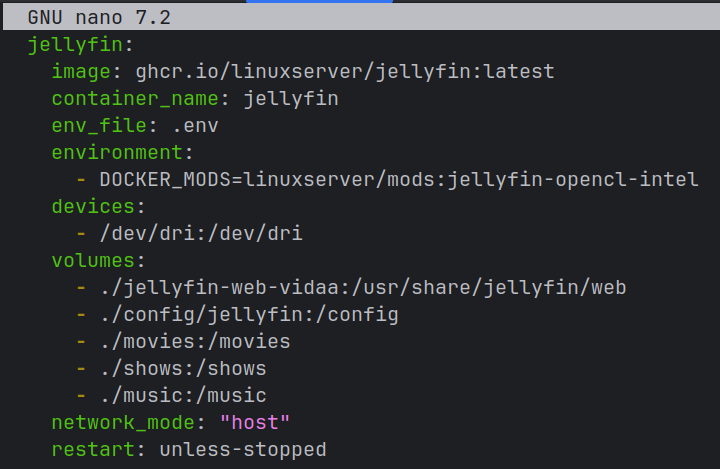
If you are using LinuxServer.io’s Jellyfin image, you can mount the dist/ folder as a volume in your compose.yml file. The destination path for the volume mount is/usr/share/jellyfin/web
I moved the dist/ folder to the same location as my compose.yml, renamed it to jellyfin-web-vidaa and mounted it inside the container.
Here is my Jellyfin config from compose.yml:

Finally, everything works as expected. Jellyfin appears on the TV as an app, TV remote navigation works well and HEVC playback is transcoded and without glitches.

UPDATE: I have managed to get HEVC working with Remuxing instead of Transcoding which is computationally cheaper and allows for faster seeking. Turns out Hisense web browser does not like MKV container, but when streaming a HEVC encoded file in MP4 or TS container, it plays back fine. When MKV is explicitly disallowed and HEVC is added to hlsInTs video codecs list, everything works fine.
Pull request for this compatibility improving change has been submitted to jellyfin-web repo.



nice guide! is there any way to rematch the plex button on remote to Jellyfin?
Not that I’m aware of. But it’s a interesting idea. I’ll explore the options and report back.
thank you 🙂
Hiya- when I try to Navigate to hisense://debug, it asks for a Pwd, and none of the listed options online seem to work.
Hi,
What is your TV model? Is it running Vidaa or Android?
A7 Series – specifically 58A7100FTUK… Running Vidaa…
I can’t find anything related to passwords except the obvious “11111” or “hisenseservice” which I’m sure you have tried. I even looked into some service manuals I found in Russian to see if there was anything and no dice.
In the meanwhile, I found that there is a Javascript function called Hisense_installApp() built into the browser which takes the same options as hisense debug screen and installs the app. I will try to cook up a basic HTML form with the same fields and share here. If you are keen, you can look at the following code to see if it makes sense:
// custom iconvar thumb = "{image_url}.png";
// has to be a unique name
var appName = "{appName}";
var thumbnail = thumb;
var iconSmall = thumb;
var iconBig = thumb;
var AppUrl = "https://{domain}:{port}/";
var storetype = "store";
var appId = appName;
Hisense_installApp(appId, appName, thumbnail, iconSmall, iconBig, AppUrl, storetype, installCallBack);
I tried, but unfortunately I get the error “ReferenceError: Hisense_installApp is not defined” when trying to execute the function Hisense_installApp.
This on Hisense TV 2024 line with VIDAA v7.
Any other idea to install custom app?
Hey guys!
So I have the same problem with the password, when trying to access hisense://debug. I tried all the common ones, like 0000, 1111, 1234, and so on, but to no avail.
Now, about the javascript plugin built in the browser, I’m not sure how to do that really. I would appreciate some help regarding that.
Good day!
I have discovered that aside from Hisense_installApp there is also a filesystem API that allows reading/writing the json file which the launcher uses to install and load apps. I have yet to experiment with it (I don’t want to risk bricking the TV) but I will report back with findings.
For anyone feeling brave, this is what I found on a Russian language forum: https://4pda.to/forum/index.php?showtopic=1004810&view=findpost&p=113659212
I compared the json object in that post vs the installed Jellyfin app on my TV and found some differences i.e. on my json payload there was Id instead of AppId so I highly recommend proceeding with caution instead of copy-pasting and running with it.
I tried your trick with a Toshiba also with Vidaa OS (55UV2363DA) and had no success. Entering hisense://debug in the browser app does return a non-descriptive error.
Sticking with RPi and LibreElec for now, but thanks for your effort and great write-up.
Thanks code ninja for all your work.
Unfortunately my new Q6NAU here does the same thing. It doesn’t see hisense://debug as valid.
Hi, when entering hisense://debug I get incorrect access. I have the U8N is there something I would need to switch?
The browser on Hisense Vidaa TVs has undocumented objects and JS APIs that give access to filesystem etc.
I am trying to set up a way to extract these details so they can be analyzed and find a way to install apps without reaching for Hisense debug.
On my TVs I found there is a Hisense.file API that allows reading/writing the JS file which holds the installed apps on the home screen. Problem is that the format on both TVs is slightly different so I cannot assume it will work with all TVs.
Also, I am just afraid of asking internet strangers to help as it may be risky / brick their TVs and I dont have access to newer TVs.
When I have more updates, I will share on this blog.
I also tried to install the Jellyfin with the Hisense JS file but didn’t worked. Looking forward to see if someone can figure it out.
Hello, its worth mentioning that if you get “Enter a correct address” when writing hisense://debug.
That just means that hisense has disabled this path in your tv.
How can it be enabled?
Try to use https://vidaa.flummi.ch/documentation to install custom PWA / Jellyfin app.
Hi, thanks for this guide!
Any chance you can expand a little on your update about remuxing to an mp4 container. Where and how are you configuring this preference?
Thanks,
K